Breadcrumb adalah navigasi sekaligus internal link yang biasa muncul di atas judul postingan blog. Isinya berupa link ke halaman depan (Home), halaman Label, dan judul tulisan.
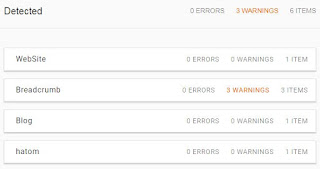
Breadcrumb termasuk elemen penting bagi blog. Buktinya, Google Search Console mengirimkan notifikasi error breadcrumb kepada para admin blogger atau webmaster.
Berikut ini Perbaikan Breadcrumb Template Blog New Thesis SEO. Hampir semua template yang menampilka breadcrumb mengalami error. Termasuk template blog simpe dan ringan New Thesis EO (NTS)
Berikut ini Perbaikan Breadcrumb Template Blog New Thesis SEO. Bisa juka diterapkan di template blog lainnya, khususnya buatan CB Blogger.
Perbaikan Breadcrumb Template Blog New Thesis SEO
Di dashbord Blogger Anda, klik Tema > Edit HTMLHapus Kode CSS ini:
.breadcrumbs{word-wrap:break-word;border-bottom:1px dotted #ddd;overflow:hidden;color:#777;margin:0;padding:10px;font-size: 12px;}
.breadcrumbs a{color:#2F6EB6}
Ganti dengan kode ini:
.breadcrumbs{line-height:1.2em;width:auto;overflow:hidden;padding:0 0 5px;margin:0 auto 20px;font-size:90%;color:#888;font-weight:400;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap;border-bottom:1px solid #eee}
.breadcrumbs a{display:inline-block;text-decoration:none;transition:all .3s ease-in-out;color:#777;font-weight:400}
.breadcrumbs a:hover{color:blue}
.breadcrumbs svg{width:20px;height:20px;vertical-align:-5px;margin:0 -3px}
.breadcrumbs svg path{fill:#c8c8c8}
Cari dan Hapus Kode ini:
.breadcrumbs{padding:0px 5px 5px 0;margin-bottom:10px;margin-top:0px;margin-right: 25px;font-size:11px;color:#5B5B5B;border-bottom:1px dotted #bbb;}
Hapus kode ini:
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
Ganti dengan kode ini:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isSingleItem'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z'/></svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=10"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z'/></svg>
</b:loop>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
Beres! No Error!
Demikia Perbaikan Breadcrumb Template Blog New Thesis SEO dan template blog lainnya yang mengalami error breadcrumbs.*


No comments:
Post a Comment